Dies ist die Einstiegsseite zu den FD-20 Studierenden Blogs des Moduls Fachdidaktik Informatische Bildung. Deinen eigenen Blog findest du unter http://blogs.informatiklernen.ch/vornamenachname -> so wie jener Teil deiner E-Mail Adresse vor @students.fhnw.ch, aber ohne Punkt.
Was du hier siehst ist die Blogging-Software WordPress, die nicht nur für Blogs (=Digitales Tagebuch) verwendet werden kann, sondern auch für Webseiten aller Art zu gestalten. Rund ein Drittel aller Webseiten weltweit verwenden WordPress als Grundlage.
Die Ansicht die du jetzt siehst nennt sich «Frontend» – Das was ein Besucher sieht, wenn er deine Webseite besucht. Du als Administrator der Webseite hast die Zugangsdaten zum «Backend«, also zur Verwaltung der Seite.
Besuche also deine Seite, (blogs.informatiklernen.ch/vornamenachname) scrolle nach unten und klicke auf «Anmelden«. Alternativ kannst du auch blogs.informatiklernen.ch/vornamenachname/wp-admin eintippen. In beiden Fällen kommst du auf ein Anmeldefenster. Dort kannst du dich mit deinen Benutzerdaten (vornamenachname oder deine students-E-Mailadresse und dem Passwort) anmelden.

Du solltest nun im Backend eingeloggt sein – hier kannst du deine Seite umgstalten.
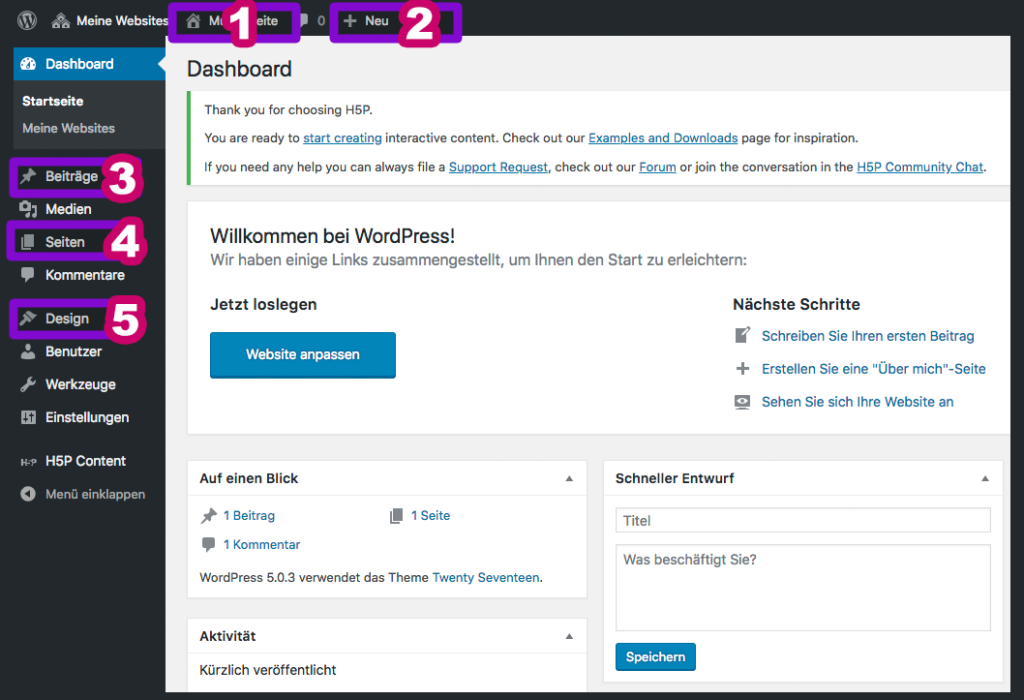
Die Ansicht, in der du dich im Moment befindest heisst «Dashboard» – eine Übersichtsseite.
Beginne damit, dass du deine Seite im Admin-Modus anschaust. Klicke dazu auf den Link 1 (im Bild markiert). Du siehts deine Webseite – allerdings erscheint an vielen Stellen ein «bearbeiten» Button, der dich Texte anpassen lässt. Meistens wechselt du dafür wieder ins Backend. Mittels dem «Aktualisieren» -Button, kannst du deine Änderungen speichern.
WordPress ist standardmässig so eingerichtet, dass auf der Startseite immer deine aktuellsten Beiträge angezeigt werden. Wenn du auf Link 2 klickst kannst du einen neuen Beitrag hinzufügen. Versuche ein Bild hinzuzufügen. Mit dem Button Veröffentlichen -> Veröffentlichen kannst du deinen Beitrag speichern. Nun erscheint der Beitrag auf deiner Seite, die du jederzeit mit einem Klick auf Link 1 anschauen kannst.
Unter Link 3 siehst du eine Übersicht deiner bisher verfassten Beiträge (auch Blog-Posts genannt).
Link 4 gibt dir eine Übersicht über Seiten deines Blogs. Statt chronologische Beiträge, kann deine Webseite auch statische Seiten enthalten. Du kannst in den Einstellungen wählen, was wo angezeigt wird.
Unter Link 5 – im Customizer kannst du das Design deiner Seite ändern, den Titel ändern, andere Bilder hinzufügen oder die Farben deiner Webseite anpassen

Unter 5 – Themes kannst du ein anderes Theme (Design-Paket) aktivieren und so den Look deiner Webseite komplett ändern.
Viel Spass beim Anpassen und Einrichten deiner Webseite.
